Pengertian Internet
Interconnected Network – atau yang lebih populer dengan sebutan
Internet – adalah sebuah sistem komunikasi global yang menghubungkan
komputer-komputer dan jaringan-
jaringan komputer di seluruh dunia. Setiap komputer dan jaringan
terhubung – secara langsung maupun tidak langsung – ke beberapa jalur
utama yang disebut internet backbone dan dibedakan satu dengan yang
lainnya menggunakan unique name yang biasa disebut dengan alamat IP 32
bit. Contoh: 202.155.4.230 . Komputer dan jaringan dengan berbagai
platform yang mempunyai perbedaan dan ciri khas masing-masing (Unix,
Linux, Windows, Mac, dll) bertukar informasi dengan sebuah protokol
standar yang dikenal dengan nama TCP/IP (Transmission Control
Protocol/Internet Protocol). TCP/IP tersusun atas 4 layer (network
access, internet, host-to-host transport, dan application) yang
masing-masing memiliki protokolnya sendiri-sendiri.

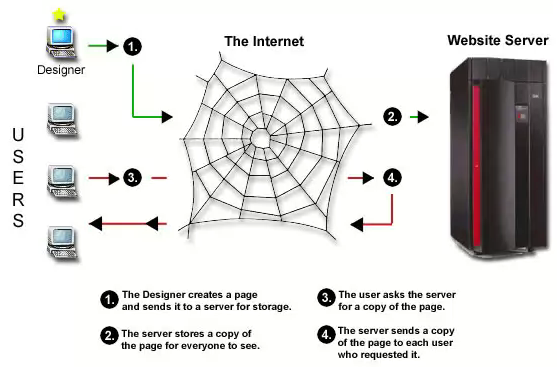
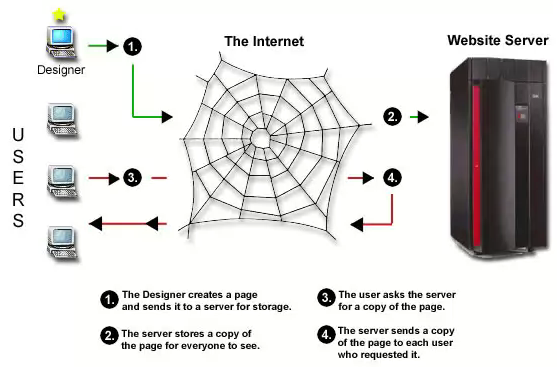
Diagram Internet
Istilah-istikah Internet
- Modem, Modem adalah singkatan dari modulation
demodulation, yaitu semua alat untuk mentransfer data dari komputer yang
satu ke komputer yang lain. Untuk transfer data dibutuhkan sebuah
saluran yaitu telepon.
- ISP (Internet Service Provider), adalah sebuah perusahaan atau organisasi yang menyediakan jasa internet.
- Browser (Web Browser), Web browser adalah suatu program atau perangkat lunak yang digunakan untuk mengakses internet. Contoh Internet Explorer
- Home Page, Home Adalah halaman yang ditampilkan setiap kali anda membuka internet.
Web
Pada umumnya Web mempunyai format berikut :
http://www.domainname.com
Contoh-contoh WEB :
- http ://www.msn.com Microsoft Network
Domain
Akhiran yang digunakan pada sebuah alamat internet/domain sangat
beragam. Beberapa kode akhiran yang sering dipakai anatara lain :
- .com : menerangkan situs komersial global
- .net : menerangkan situs layanan internet global
- .edu : menerangkan situs pendidikan
- .gov : menerangkan situs pemerintahan
- .mil : militer
- .org : menerangkan situs organisasi
- .tv : menerangkan situs penyiaran
- .co.id : menerangkan situs komersial dari Indonesia
- .ac.id : menerangkan situs pendidikan dari Indonesia
- .or.id : menerangkan situs organisasi dari Indonesia
.co.uk : menerangkan situs komersial dari Inggris
Hosting
Hosting adalah jasa layanan internet yang menyediakan sumber daya
server-server untuk disewakan sehingga memungkinkan organisasi atau
individu menempatkan informasi di internet berupa HTTP, FTP, EMAIL atau
DNS
Server hosting terdiri dari gabungan server-server atau sebuah server
yang terhubung dengan jaringan internet berkecepatan tinggi.
Ada beberapa jenis layanan hosting yaitu shared hosting, VPS atau Virtual Dedicated Server, dedicated server, colocation server.
- Shared Hosting adalah menggunakan server hosting bersama sama dengan
pengguna lain satu server dipergunakan oleh lebih dari satu nama domain
- VPS, Virtual Private Server, atau juga dikenal sebagai Virtual
Dedicated Server merupakan proses virtualisasi dari lingkungan software
sistem operasi yang dipergunakan oleh server. Karena lingkungan ini
merupakan lingkungan virtual, hal tersebut memungkinkan untuk
menginstall sistem operasi yang dapat berjalan diatas sistem operasi
lain.
- Dedicated Server adalah penggunaan server yang dikhususkan untuk
aplikasi yang lebih besar dan tidak bisa dioperasikan dalam shared
hosting atau virtual dedicated server. Dalam hal ini, penyediaan server
ditanggung oleh perusahaan hosting yang biasanya bekerja sama dengan
vendor.
- Colocation Server adalah layanan penyewaan tempat untuk meletakkan
server yang dipergunakan untuk hosting. Server disediakan oleh pelanggan
yang biasanya bekerja sama dengan vendor.
Koneksi Internet
Peralatan untuk Koneksi Internet
- Komputer dengan prosessor minimal pentium 100 MHz
- Ram 16 Mb
- Hardisk 1.2 Gb
- Sistem operasi Windows 95, 97, 98 atau SO yang lainnya
- Modem
- Memiliki Telepo
- Menginstall program web browser internet ke dalam komputer
- Mendaftarkan diri (berlangganan) ke ISP misalnya Telkomnet, Indonet, atau yang lainnya
Firewall
Firewall adalah sistem atau sekelompok sistem yang menetapkan
kebijakan kendali akses antara dua jaringan. Secara prinsip, firewall
dapat dianggap sebagai sepasang mekanisme yang memblok lalulintas,
mengijinkan lalulintas jaringan. Firewall dapat digunakan untuk
melindungi jaringan anda dari serangan jaringan oleh pihak luar,namun
firewall tidak dapat melindungi dari serangan yang tidak melalui
firewall dan serangan dari seseorang yang berada di dalam jaringan anda,
serta firewall tidak dapat melindungi andadari program-program aplikasi
yang ditulis dengan buruk.
IPTables memiliki tiga macam daftar aturan bawaan dalam tabel
penyaringan, daftar tersebut dinamakan rantai firewall (firewall chain)
atau sering disebut chain saja. Ketiga chain tersebut adalah INPUT,
OUTPUT dan FORWARD.
Pada diagram tersebut, lingkaran menggambarkan ketiga rantai atau
chain. Pada saat sebuah paket sampai pada sebuah lingkaran, maka
disitulah terjadi proses penyaringan. Rantai akan memutuskan nasib paket
tersebut. Apabila keputusannnya adalah DROP, maka paket tersebut akan
di-drop. Tetapi jika rantai memutuskan untuk ACCEPT, maka paket akan
dilewatkan melalui diagram tersebut.
Sebuah rantai adalah aturan-aturan yang telah ditentukan. Setiap
aturan menyatakan “jika paket memiliki informasi awal (header) seperti
ini, maka inilah yang harus dilakukan terhadap paket”. Jika aturan
tersebut tidak sesuai dengan paket, maka aturan berikutnya akan
memproses paket tersebut. Apabila sampai aturan terakhir yang ada, paket
tersebut belum memenuhi salah satu aturan, maka kernel akan melihat
kebijakan bawaan (default) untuk memutuskan apa yang harus dilakukan
kepada paket tersebut. Ada dua kebijakan bawaan yaitu default DROP dan
default ACCEPT.

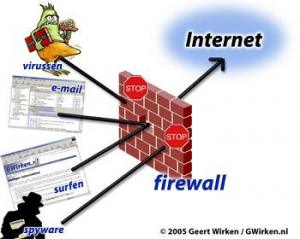
Skema Firewall
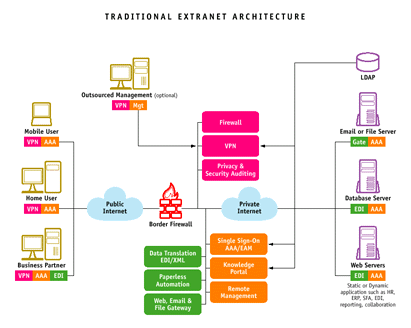
Extranet
Extranet atau Ekstranet adalah jaringan
pribadi yang menggunakan protokol internet dan sistem telekomunikasi
publik untuk membagi sebagian informasi bisnis atau operasi secara aman
kepada penyalur (supplier), penjual (vendor), mitra (partner), pelanggan
dan lain-lain.
Extranet dapat juga diartikan sebagai intranet sebuah perusahaan yang
dilebarkan bagi pengguna di luar perusahaan. Perusahaan yang membangun
extranet dapat bertukar data bervolume besar dengan EDI (Electronic Data
Interchange), berkolaborasi dengan perusahaan lain dalam suatu jaringan
kerjasama dan lain-lain.

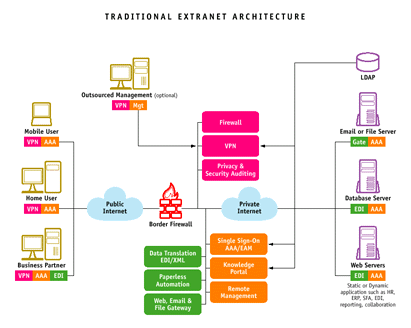
Diagram Extranet
E-bussines
e-Business atau Electronic business dapat
didefinisikan sebagai aktivitas yang berkaitan secara langsung maupun
tidak langsung dengan proses pertukaran barang dan/atau jasa dengan
memanfaatkan internet sebagai medium komunikasi dan transaksi,dan salah
satu aplikasi teknologi internet yang merambah dunia bisnis internal,
melingkupi sistem, pendidikan pelanggan, pengembangan produk, dan
pengembangan usaha. Secara luas sebagai proses bisnis yang bergantung
pada sebuah sistem terotomasi. Pada masa sekarang, hal ini dilakukan
sebagian besar melalui teknologi berbasis web memanfaatkan jasa
internet. Terminologi ini pertama kali dikemukakan oleh Lou Gerstner,
CEO dari IBM.
Marketspace adalah arena di internet, tempat bertemunya calon penjual
dan calon pembeli secara bebas seperti layaknya di dunia nyata
(marketplace). Mekanisme yang terjadi di marketspace pada hakekatnya
merupakan adopsi dari konsep “pasar bebas” dan “pasar terbuka”, dalam
arti kata siapa saja terbuka untuk masuk ke arena tersebut dan bebas
melakukan berbagai inisiatif bisnis yang mengarah pada transaksi
pertukaran barang atau jasa.
Seluruh perusahaan, tanpa perduli ukuran dan jenisnya, dapat
menerapkan konsep e-Business, karena dalam proses penciptaan produk
maupun jasanya, setiap perusahaan pasti membutuhkan sumber daya
informasi.

e-bussines
Teknologi Aplikasi Web
Dari sisi teknologi yang digunakan untuk membentuk Web dinamis, terdapat dua macam pengelompokan, yaitu:
- teknologi pada sisi klien (client-side technology)
- teknologi pada sisi server (server-side technology)
- Teknologi web pada sisi klien
Teknologi web pada sisi klien diimplementasikan dengan mengirimkan
kode perluasan HTML atau program tersendiri dan HTML ke klien. Klienlah
yang bertanggung jawab dalam melakukan proses terhadap seluruh kode yang
diterima. Kelemahan pendekatan seperti ini adalah terdapat kemungkinan
bahwa browser pada klien tidak mendukung fitur kode perluasan HTML.
Sebagai contoh, kode VBScript yang dilekatkan pada kode HTML tidak akan
berfungsi sekiranya browser yang digunakan klien tidak mendukungnya.
Kelebihan teknologi pada sisi klien adalah memungkinkan penampilan yang
bersifat dinamis, misalnya menampilkan jam yang terus-menerus berubah
ataupun untuk membuat animasi gambar yang mengikuti gerakan mouse. Yang
termasuk dalam teknologi pada sisi klien antara lain: Kontrol ActiveX,
Java Applet Skrip sisi-klien
Kontrol ActiveX
Kontrol ActiveX adalah suatu komponen yang ditulis dengan menggunakan
bahasa pemrograman seperti Visual C++, Visual Basic, atau Delphi. Jika
komponen ini ditambahkan ke dokumen Web, maka fungsi yang didukungnya
akan tersaji dalam halaman web. Misalnya, kontrol ActiveXdapat digunakan
untuk menampilkan grafik 3 dimensi atau bahkan untuk
mengimplementasikan permainan (game) yang interaktkif. Di dalam dokumen
HTML, kontrol ActiveX dilekatkan melalui tag <OBJECT>. Dalam hal
ini server akan mengirimkan kode program yang melibatkan Applet dan HTML
itu sendiri. Sejauh ini, ActiveX hanya berjalan di lingkungan Windows,
dan hanya browser tertentu (misalnya Internet Explorer) yang dapat
memprosesnya.
Java Applet
Applet adalah program yang ditulis menggunakan bahasa pemrograman
Java. Program ini dapat diletakkan ke halaman web, melalui tag HTML
bernama <APPLET> dan dapat diproses oleh browser yang mendukung
Java (misalnya Internet Explorer dan Netscape). Dalam hal ini, server
akan mengirimkan kode Applet dan HTML. Berbeda dengan ActiveX, Applet
bersifat cross-platform; artinya dapat berjalan pada berbagai platform,
asalkan platform tersebut mendukung Java.
Skrip sisi Klien
Skrip sisi klien adalah kode-kode yang dilekatkan menjadi satu dengan
kode HTML dan skrip ini diproses di klien. Dua skrip sisi klien yang
terkenal adalah JavaScript dan VBScript. JavaScript merupakan skrip yang
sangat populker dan dapat berjalan pada hampir semua browser masa kini.
Adapun VBScript hanya berjalan di Internet Explorer. Saat ini skrip
yang disebut CSS (Cascading Style Sheets) dan dikenal dengan sebutan
Dynamic HTML (DHTML) mulai banyak digunakan. Skrip ini dapat digunakan
untuk mempformat halaman Web dengan definisi yang ditulis terpisah
dengan HTML.
Teknologi Web Sisi Server
Teknologi Web pada sisi server memungkinkan pemrosesan kode di dalam
server sehingga kode yang sampai pada pemakai berbeda dengan kode asli
pada server. Keuntungan penggunaan teknologi pada sisi server adalah
sebagai berikut:
- Mengurangi lalu lintas jaringan dengan cara menghindari percakapan bolak balik antara klien dan server.
- Mengurangi waktu pemuatan kode, mengingat klien hanya mengambil kode HTML saja.
- Mencegah masalah ketidakkompatibelan browser.
- Klien dapat berinteraksi dengan data yang ada pada server.
- Mencegah klien mengetahui rahasia kode (mengingat kode yang diberikan ke klien berbeda dengan kode asli pada server).
Beberapa contoh teknologi yang berjalan di server, yaitu:
- Common Gateway Interface (CGI).
- Proprietary Web Server API.
- Active Server Page (ASP).
- Server-side Javascript.
- Java Servlets dan JavaServer Page (JSP).
- PHP.
Common Gateway Interface (CGI)
Pada awalnya, teknologi yang umum digunakan untuk menyajikan data
yang bersifat dinamis di lingkungan Web yaitu CGI. Pada prinsipnya CGI
ditulis dengan menggunakan bahasa apa saja. Namun, yang paling populer
adalah Perl.
Kelemahan CGI terletak pada penciptaan proses sebanyak permintaan
dari klien. Jika terjadi jumlah permintaan yang sangat banyak akan
cenderung melumpuhkan server.
Proprietary Web Server API
Microsoft dan Netscape menciptakan API (apllication programming
interface) yang ditujukan untuk membuat aplikasi Web dinamis. Pustaka
dari Microsoft dinamakan ISAPI (Internet Server API) dan pustaka yang
dibuat oleh Netscape disebut NSAPI (Netscape Server API). Kedua API ini
dimaksudkan untuk mengatasi kelemahan CGI, karena keduanya dirancang
untuk menciptakan sebuah proses saja, sekalipun terdapat banyak
permintaan
Active Server Page (ASP)
ASP merupakan teknologi di sisi server yang paling banyak dgunakan di
lingkungan Windows. Saat ini ASP juga diusahakan untuk berjalan pada
platform selain Windows. Teknologi lanjutan dari ASP adalah
ASP.Net.
Server-Side JavaScript
Server-Side JavaScript (SSJS) merupakan buatan Netscape yang
ditujukan untuk menyaingi ASP. Dalam prakteknaya, skrip ini kurang
populer.
Java Servlets dan JavaServer Page (JSP)
Baik JavaServlets maupun JavaServer Page menggunakan bahasa Java.
Oleh karena itu, para pemrogram yang telah biasa dengan Java dapat
memanfaatkan fitur Java untuk membuat program yang canggih. Sayangnya,
bahasa Java meskipun tidak sesulit C tetap dianggap rumit bagi pemula.
Oleh karena itu, pemakai Java Servlets dan JSP masih kalah dengan ASP
atau PHP.
PHP
PHP merupakan skrip yang berjalan di server dan sangat populer di
lingkungan Linux. Saat ini, PHP dapat berjalan pada berbagai platform,
dari Unix hingga Windows.